💳 들어가며
Next.js 15 + TypeScript 프로젝트에서 결제 기능을 구축할 때,
포트원(PortOne, 구 아임포트)을 활용하면 다양한 PG사를 간단히 연동할 수 있습니다.
이 글에서는 결제 시스템을 테스트하는 실제 흐름을 예제로 보여드리며,
개발 환경에서 어떻게 테스트 결제를 구현하고 확인하는지를 단계별로 설명드립니다.
PG사(Payment Gateway)란?
PG사는 결제 대행사입니다.
사용자가 신용카드, 계좌이체, 휴대폰 결제 등으로 결제할 수 있도록 중간에서 연결해주는 회사예요.
온라인 쇼핑몰, SaaS, 구독 서비스 등에서 결제 요청이 들어오면, PG사가 카드사·은행·통신사와 연결해 결제를 대신 처리하고,
결과를 돌려줍니다.
✅ 대표적인 PG사 목록
| PG사 이름 | 특징 |
| KG 이니시스 | 국내 최대 규모, 대부분 쇼핑몰에서 사용 |
| 나이스페이 | 은행 연계 강점, 가맹점 수 많음 |
| 토스페이먼츠 | UX/기술력 우수, 스타트업 선호 |
| 카카오페이 | 간편결제 강자, 카카오톡 사용자 대상 |
| 네이버페이 | 검색 기반 쇼핑몰에 적합 |
| 페이코 | NHN계열, 포인트 기반 마케팅 가능 |
| KCP | 기술 연동이 탄탄, 다양한 결제 수단 지원 |
✅ PG사와 포트원/부트페이 같은 중계 플랫폼은 뭐가 달라요?
| 항목 | PG사 직접 | PortOne / Bootpay (중계 플랫폼) |
| 계약 | 각 PG사와 직접 | 중계 플랫폼 통해 간편 계약 |
| 연동 난이도 | PG사별 SDK 직접 연동 | 하나의 SDK로 다양한 PG 연동 가능 |
| 결제수단 확장 | 하나씩 추가해야 함 | 버튼 클릭으로 다양한 결제 수단 사용 가능 |
| 테스트 환경 | PG사 별로 따로 제공 | 중계 플랫폼에서 통합 제공 |
🧱 1. 테스트 전 준비 사항
📌 포트원 가맹점 가입 및 키 발급
1. https://portone.io 접속 → 회원가입
2. 서비스 등록 후 테스트용 가맹점 식별코드(impXXXXXXX) 발급
3. 테스트 PG는 "html5_inicis" 또는 "kakaopay.TC0ONETIME" 사용 가능
- 포트원 접속

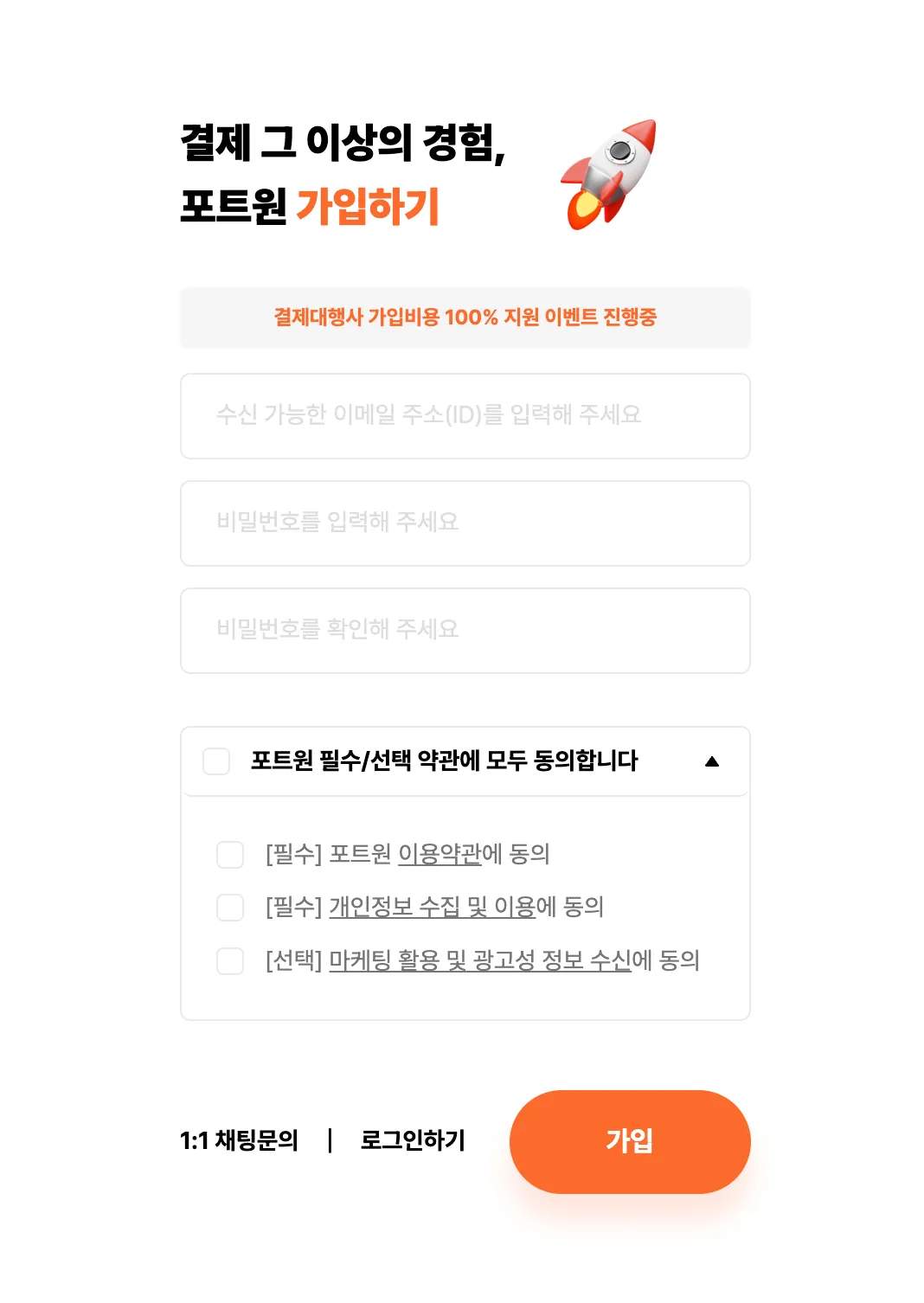
- 포트원에서 사용할 이메일 주소 및 비밀번호 입력 후 [가입]을 눌러주세요.
- 가입 완료 후 입력하신 이메일로 인증 메일이 발송됩니다. 메일 인증 전까지 로그인이 불가능하오니 꼭 인증 후 로그인을 시도해 주세요.

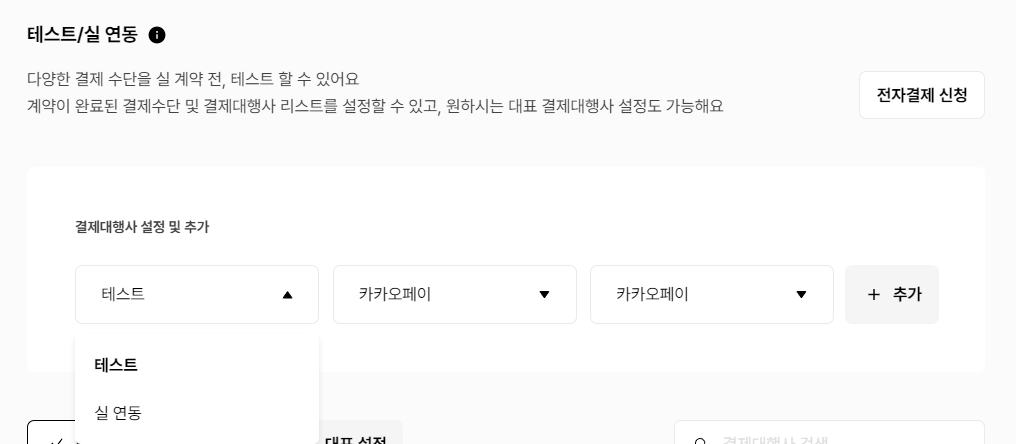
- 결제 연동 (PG사 설정)
- 왼쪽 메뉴에서 결제 연동 > 테스트/실 연동 부분에서 결제 대행사 설정 및 추가 부분(테스트로 설정)

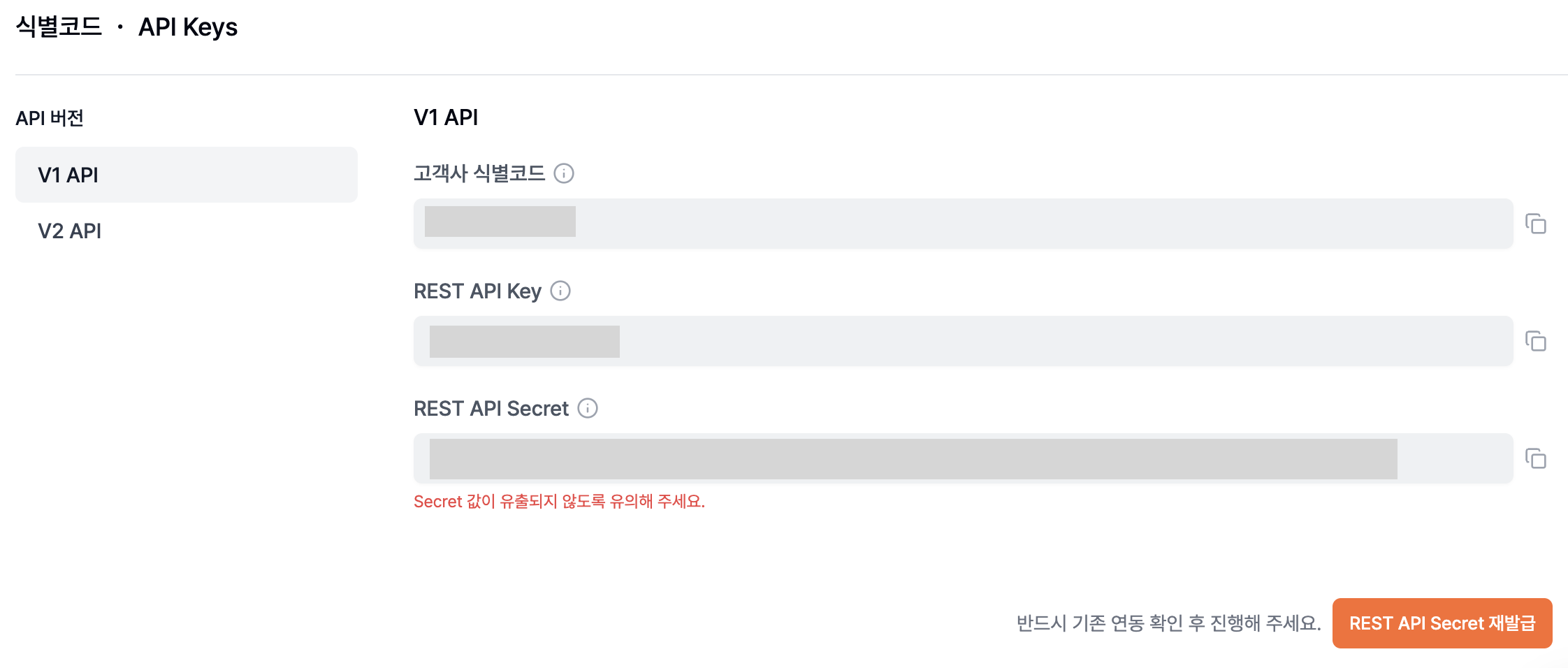
- 가맹점 식별코드 확인

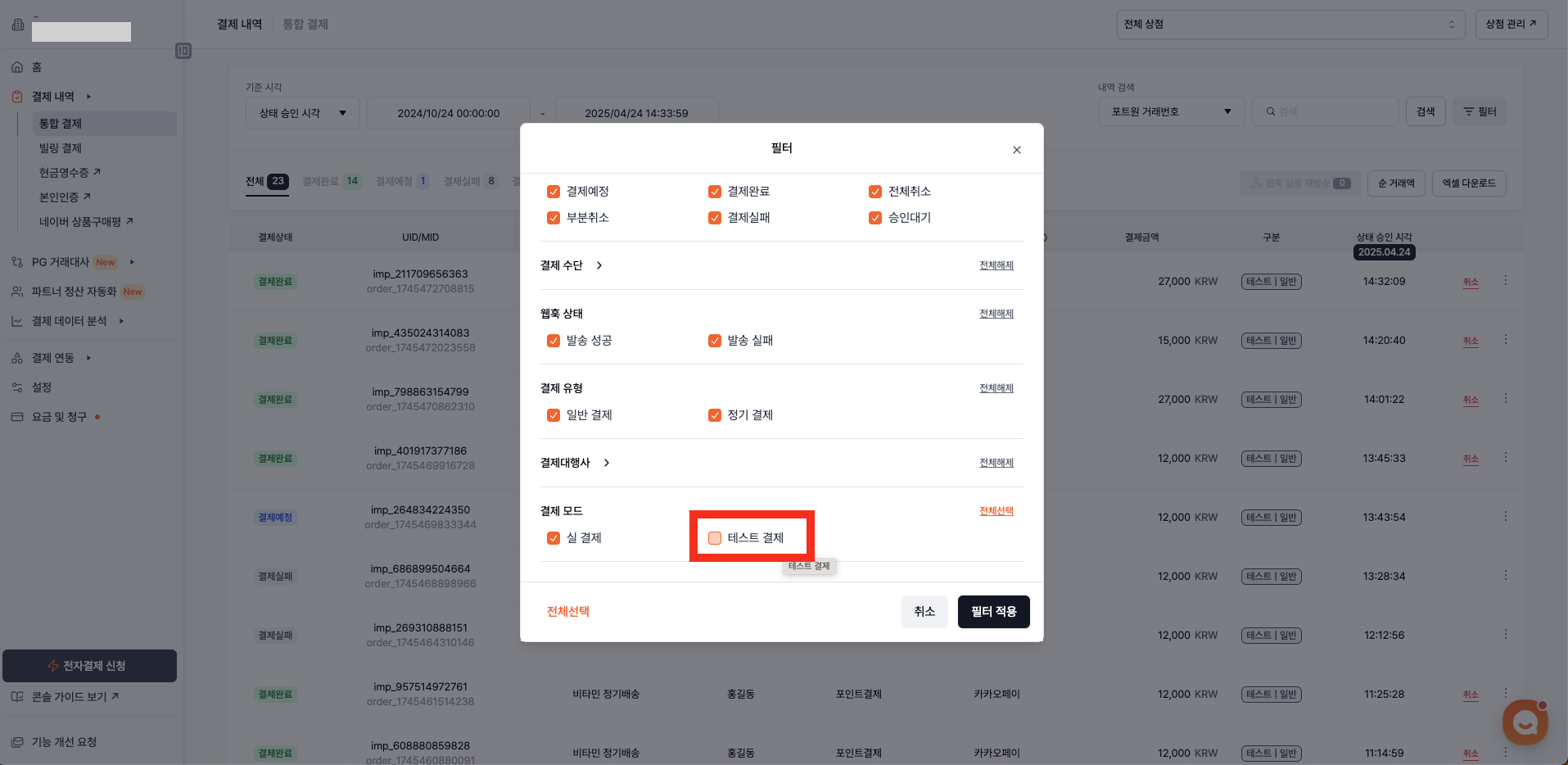
- '결제내역_통합결제' 페이지의 필터에서 테스트 결제를 선택해야 테스트로 결제한 내역까지 보여진다.

📦 라이브러리 설치
npm i iamport-rest-client-nodejs
npm i @portone/browser-sdk
🔧 2. 결제 테스트 구현(Next.js + KakaoPay기준)
// components/PaymentButton.tsx
'use client'
import { useEffect } from 'react'
declare global {
interface Window {
IMP: any
}
}
interface PaymentButtonProps {
amount: number
buyerEmail: string
buyerName: string
}
export default function PaymentButton({ amount, buyerEmail, buyerName }: PaymentButtonProps) {
useEffect(() => {
const script = document.createElement('script')
script.src = 'https://cdn.iamport.kr/js/iamport.payment-1.2.0.js'
script.async = true
document.body.appendChild(script)
}, [])
const onClickPayment = () => {
if (!window.IMP) return
const { IMP } = window
IMP.init('impXXXXXXXXX') // ★ 본인의 가맹점 식별코드로 대체
IMP.request_pay(
{
pg: 'kakaopay', // or kakaopay, tosspay 등
pay_method: 'card', // 'card', 'vbank', 'phone' 등
merchant_uid: `mid_${new Date().getTime()}`, // 주문 고유번호
name: '상품명 예시',
amount: amount,
buyer_email: buyerEmail,
buyer_name: buyerName,
buyer_tel: '01012345678',
buyer_addr: '서울특별시 강남구',
buyer_postcode: '01181',
},
(rsp: any) => {
if (rsp.success) {
// TODO: 백엔드에 결제정보 전달 + DB 저장
alert('결제 성공')
} else {
alert(`결제 실패: ${rsp.error_msg}`)
}
}
)
}
return <button onClick={onClickPayment} className="bg-blue-600 text-white p-3 rounded-md">결제하기</button>
}// app/product/page.tsx (또는 원하는 위치)
import PaymentButton from '@/components/PaymentButton'
export default function ProductPage() {
return (
<div className="p-10">
<h1 className="text-2xl font-bold mb-4">테스트 상품</h1>
<PaymentButton
amount={100}
buyerEmail="customer@example.com"
buyerName="홍길동"
/>
</div>
)
}


🧪 3. 테스트 결제 카드번호 정보
포트원은 결제 테스트를 위한 카드번호를 제공합니다.
| 항목 | 값 |
| 카드번호 | 1234-5678-1234-5678 |
| 유효기간 | 2025-12 등(미래날짜) |
| 비밀번호 앞 2자리 | 12 |
| 생년월일 | 900101 |
- 이 정보는 테스트 PG사(html5_inicis)에서만 작동하며, 실제 결제가 발생하지 않습니다.
- 다른 PG도 테스트용 정보를 별도로 제공합니다.
📦 4. 결제 성공 후 서버 검증 (선택)
결제 완료 후, imp_uid를 기반으로 서버에서 결제 내역을 검증하는 API를 작성할 수도 있습니다.
// /api/verify-payment.ts
POST: { imp_uid }
1. 포트원 REST API 토큰 발급
2. imp_uid로 결제 정보 조회
3. amount 등 검증 후 주문 처리
(※ 실무에서는 클라이언트 조작 가능성 방지를 위해 서버 검증이 필수입니다)
✅ 5. 테스트 후 실 결제로 전환하려면?
1. 포트원 관리자에서 실제 PG사와 계약된 키/코드로 변경
2. pg 설정값도 테스트용에서 실제 코드로 교체
(예: html5_inicis → kcp, kakaopay.TC0ONETIME → kakaopay 등)
3. 결제 금액도 실제로 청구되므로 주의해서 테스트할 것
🎯 마무리
테스트 환경에서는 가상의 카드 정보로 실제 결제 없이 흐름을 완전히 테스트할 수 있어 매우 효율적입니다.
Next.js와 TypeScript 환경에서도 쉽게 통합 가능하며, 정기결제, 간편결제, 가상계좌 등 다양한 수단을 확장해 나갈 수 있습니다.
결제 연동은 단순히 “결제창이 열리는 것”에서 끝나는 게 아니라,
“보안, 법적 이슈, 고객 경험까지 고려한 설계”가 필요합니다.
이번 테스트 흐름을 통해 안정적인 결제 시스템의 기반을 다져보세요!
🧾 참고 자료
1. 포트원 개발자 문서
https://developers.portone.io/opi/ko/readme?v=v2
'📚 Study' 카테고리의 다른 글
| [JS] 자바스크립트 코딩테스트에서 자주 사용하는 함수 정리 (map, filter, reduce 외) (2) | 2025.04.14 |
|---|---|
| PWA 앱 아이콘 변경 (0) | 2025.02.28 |
| 메시지를 한 줄에 나타나도록 설정 (자동 줄바꿈 안하기) (0) | 2025.02.07 |
| Next.js에 TailwindCSS 환경설정 (0) | 2025.01.27 |
| React 환경에서 Prettier & ESLint 환경 설정 (0) | 2025.01.22 |