Dream Coding의 NextJS 강의를 들으면서
import Image from 'next/image';를 임포트하며 <Image>태그를 사용했는데,
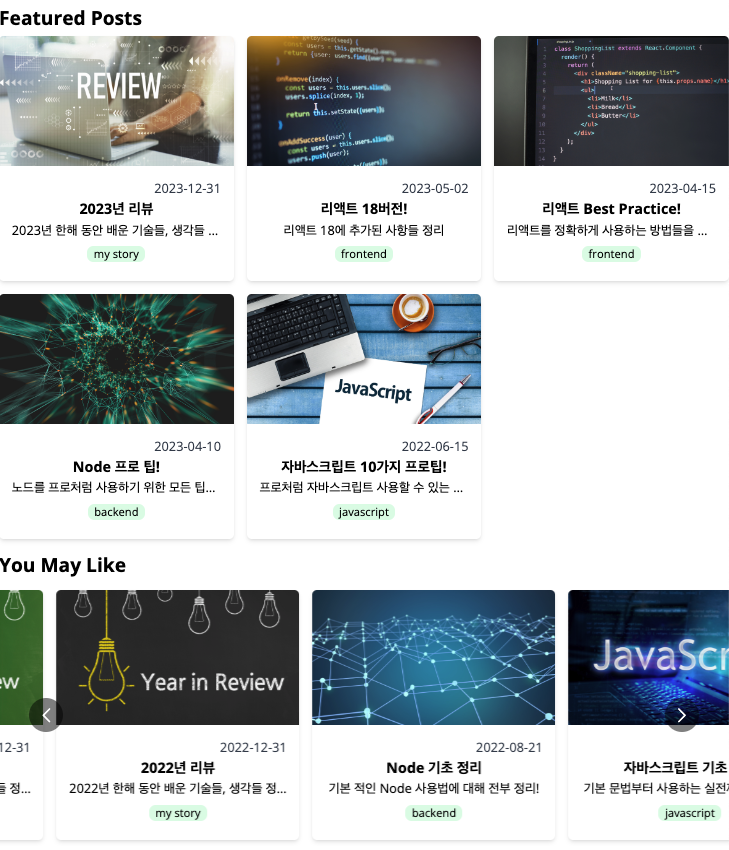
가끔씩 이미지가 잘 보이다가도 계속 이미지가 보이지 않는 문제가 발생했다.

개발자 도구에서 소스를 살펴봐도 정상적으로 출력되는 것 같아 보이는데...
'next/image' 를 활용하지 않고, HTML <img> 태그를 사용하면 정상적으로 보여진다!!

원인![]()
태그로 이미지를 로드했을 때는 정상적으로 표시되지만, next/image 컴포넌트로는 이미지가 보이지 않는 경우, 몇 가지 원인과 해결 방법이 있을 수 있다.
1. Dynamic Path Handling Issue: next/image는 정적 경로나 빌드 시점을 기준으로 이미지를 최적화하는데, 동적 경로(path 변수)에서 문제가 발생할 수 있다. next/image는 빌드 시점에 이미지를 최적화하는데, 동적 경로가 정확히 전달되지 않으면 이미지를 찾지 못할 수 있다.
2. Path Resolution Issue: next/image는 경로 해석에서 일반 HTML의 <img> 태그와 다를 수 있다. 특히 동적 경로를 처리할 때, 경로를 제대로 인식하지 못해 발생할 수 있다.
해결방법
Use unoptimized Prop: 만약 이미지 최적화 문제로 의심된다면, unoptimized 속성을 사용하여 이미지 최적화를 비활성화해볼 수 있다. 이는 Next.js의 이미지 최적화를 건너뛰게 한다.
<Image
src={`/images/posts/${path}.png`}
alt={title}
width={760}
height={420}
unoptimized // unoptimized option 사용
/>
결론
이 문제는 next/image 컴포넌트가 동적 경로 처리나 이미지 최적화에서 발생하는 문제일 가능성이 크다.
경로를 확인하고, 해당 경로가 동적 경로로 처리된다면 최적화 기능을 조정해볼 필요가 있다.
동적 경로를 사용할 때 특히 경로가 올바르게 생성되고, next/image가 이를 제대로 처리할 수 있는지 확인하는 것이 중요하다.
'🛠️ Error' 카테고리의 다른 글
| [Error] SweetAlert2 가장 최상단에 위치하는 방법 (z-index) (0) | 2024.07.01 |
|---|---|
| Leaflet 화면 잘림 현상 해결 (0) | 2024.05.09 |
| [Error] You have provided invalid Date format. Please provide a valid JavaScript Date (0) | 2024.03.07 |
| [Error] MUI `fullWidth` Error 해결 (0) | 2024.03.06 |